SVG加工ファイルの作成方法
加工の種類
Smart Laser CO2の加工には、「外形に沿って切断していくベクター加工」と「塗りつぶすように水平走査しながら刻印していくラスター加工」の2種類がございます。
-
ベクター加工
直線や曲線、矩形、円、楕円などの図形

-
ラスター加工
画像データの貼り付け

dpiについて
SVGファイルを読み込むときのdpiによってサイズが変化してしまいます。SVGファイルを作成したときのdpiで読み込むことによって正しいサイズで加工することができます。
dpiを指定せずにSVGファイルを読み込んだ場合には、「ページサイズの単位」か「SVGファイルを作成したソフトウェア」により自動的に設定されます。
ページサイズに単位がある場合は、以下のdpiになります。
- cm:2.54dpi
- mm:2.54dpi
- pt:72dpi
- pc:72/12dpi
- in:1dpi
ページサイズに単位がない場合は、SVGファイルを作成したソフトウェアによって、以下のdpiになります。
- Inkscape:90dpi
- Illustrator:72dpi
- Intaglio:72dpi
- CorelDraw:96dpi
- Qt lib:90dpi
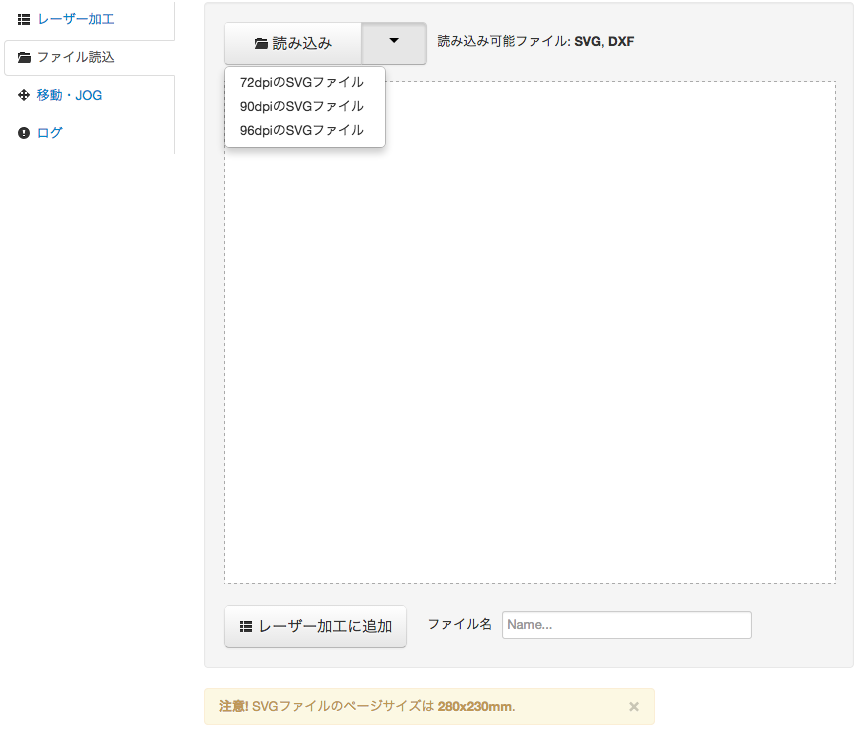
また、以下のようにdpiを直接指定してSVGファイルを読み込むことも可能です。

直線・曲線
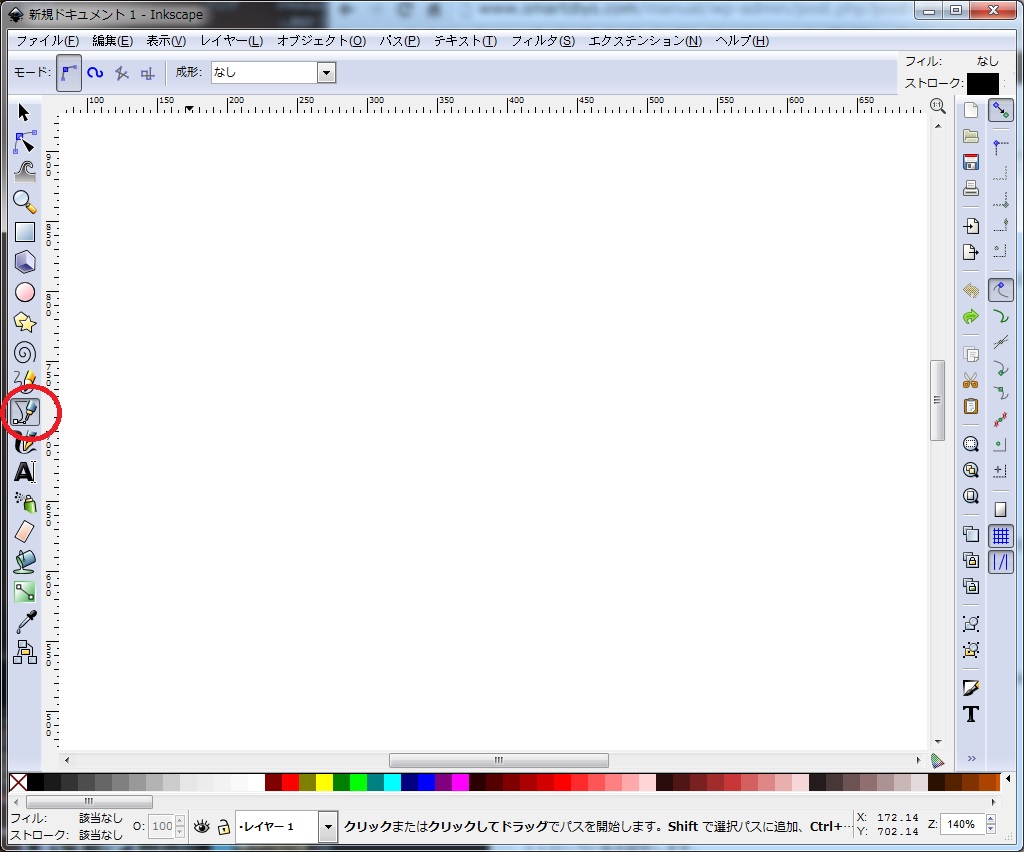
ここでは、フリーソフトウェアInkscapeを使用して解説していきます。
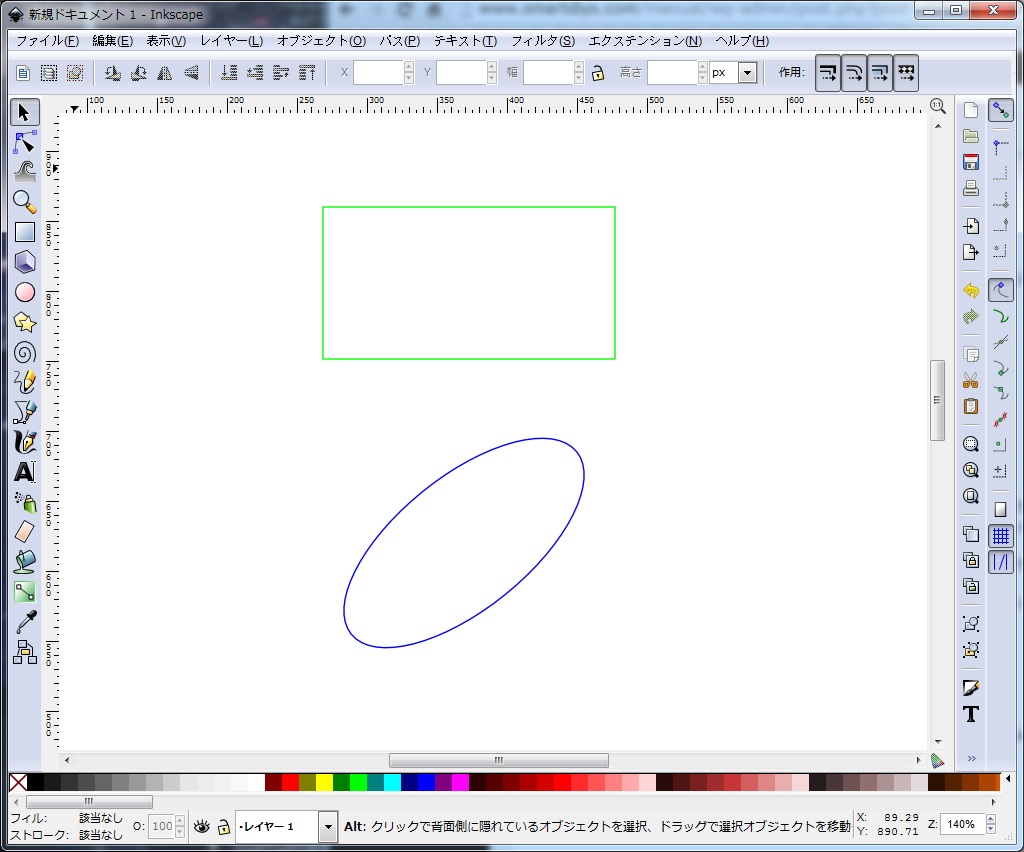
直線・曲線の作成は、ペンツールを使用します。作成した直線・曲線に沿って切断を行います。

複数の直線・曲線がある場合には、色を分けることによって、Smart Laser CO2での加工時に加工パラメーター(移動速度やレーザー強度)を別々に設定することができます。

矩形・楕円
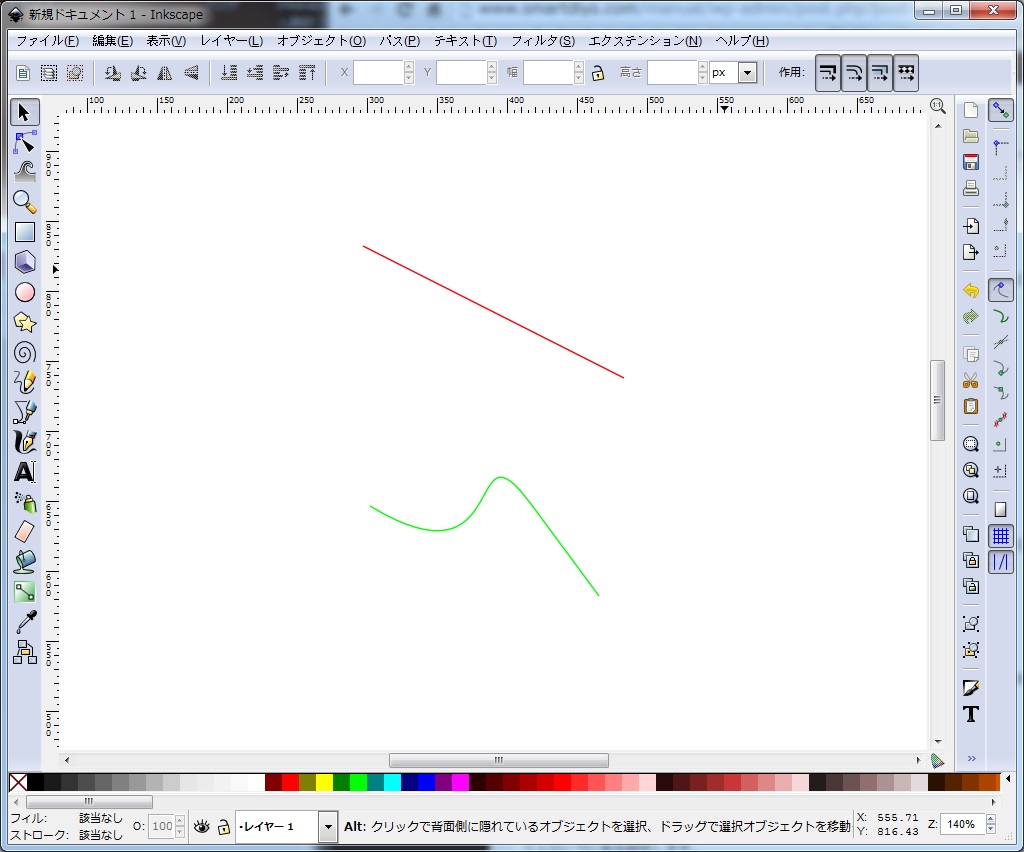
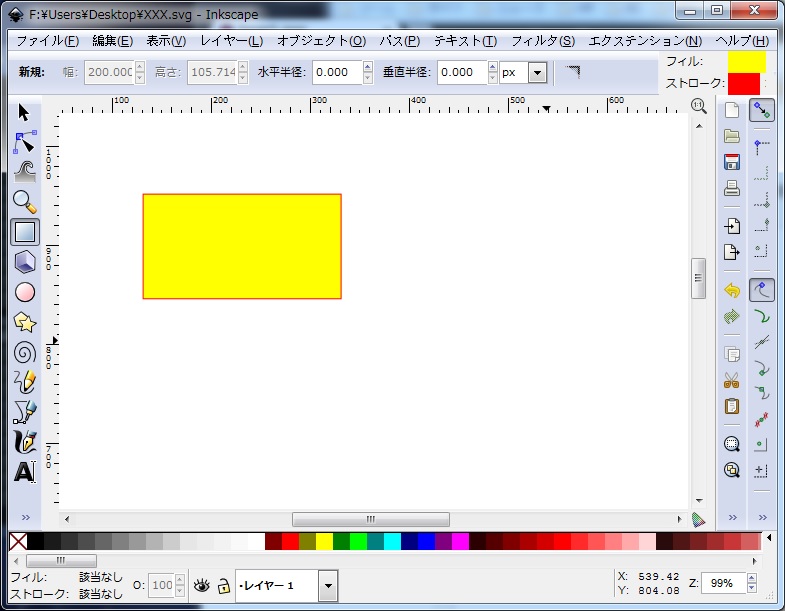
矩形の作成には、矩形ツールを使用し、楕円の作成には円/弧ツールを使用します。作成した図形の外枠に沿って切断を行います。


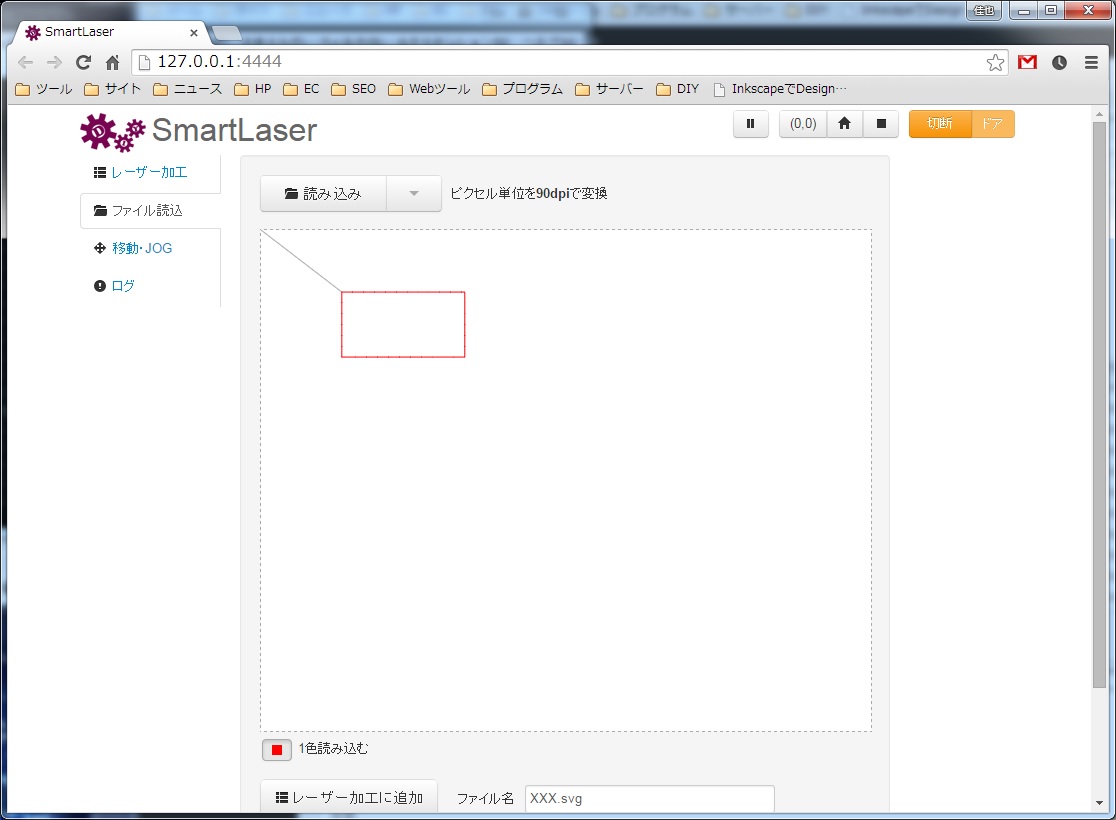
以下のように、矩形などで塗りつぶし(フィル)が設定されている場合でも、Smart Laser CO2で読み込んだ場合には反映されません。外枠(ストローク)のみデータが反映されます。

Smart Laser CO2で読み込んだ場合

文字
Smart Laser CO2では、SVGのテキスト要素を読み込むことはできませんが、以下のようにテキストをパスに変更することによって、文字を読み込むことができます。
-
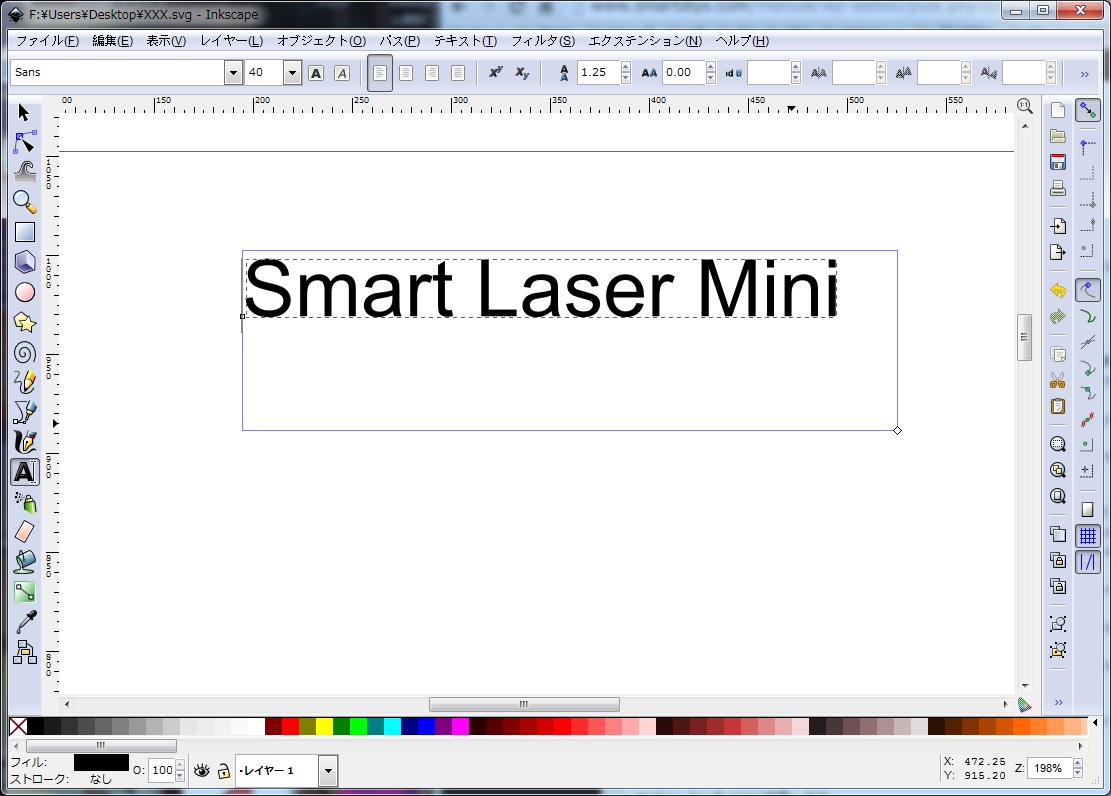
テキストツールで文字列を入力します。

-
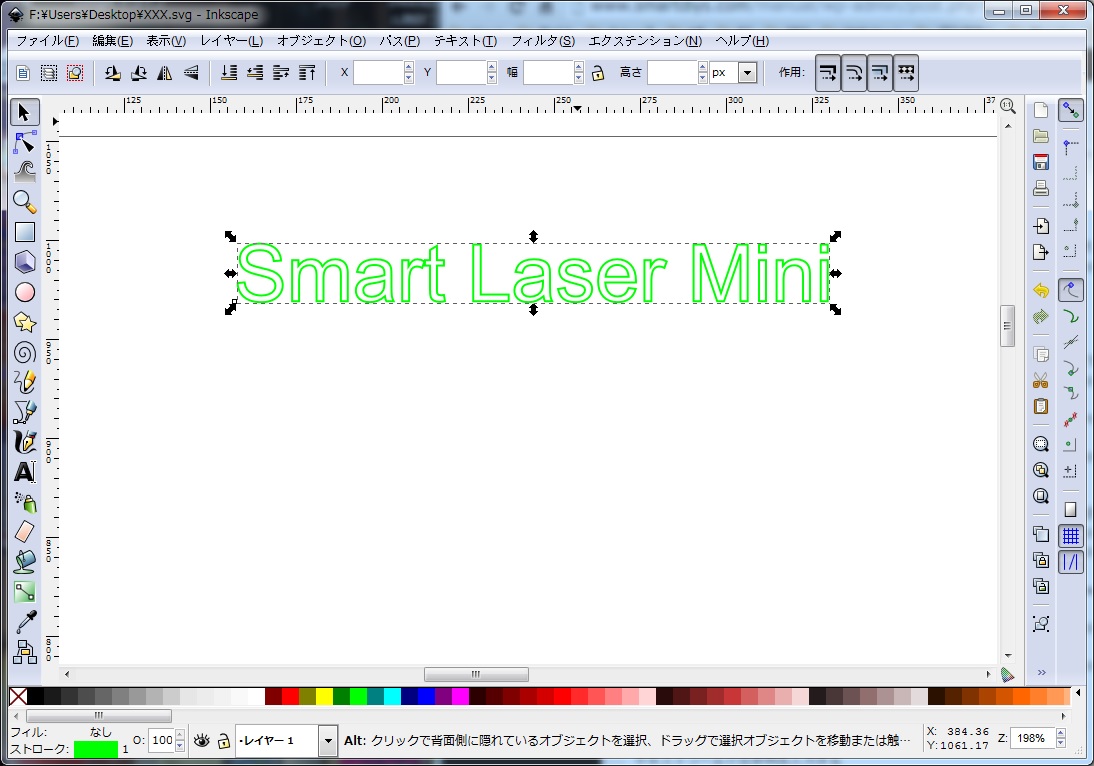
ストロークの色を設定します。

-
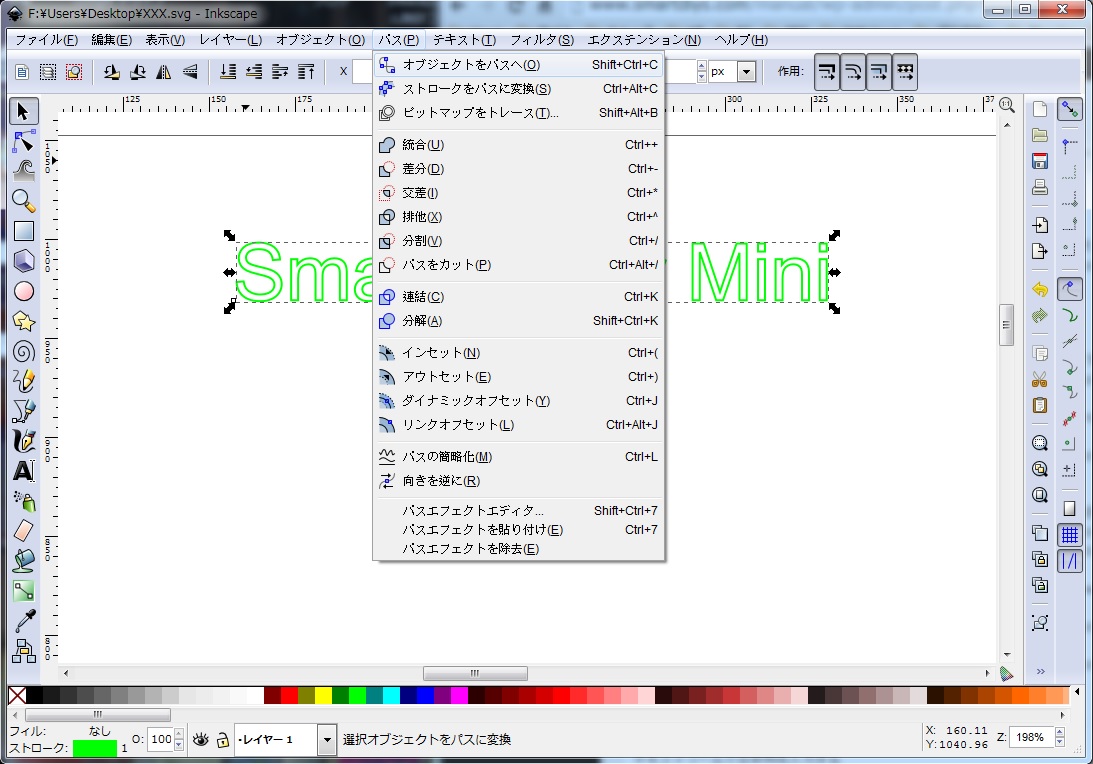
テキストを選択した状態で、「オブジェクトをパスへ」でテキストをパスに変更します。

-
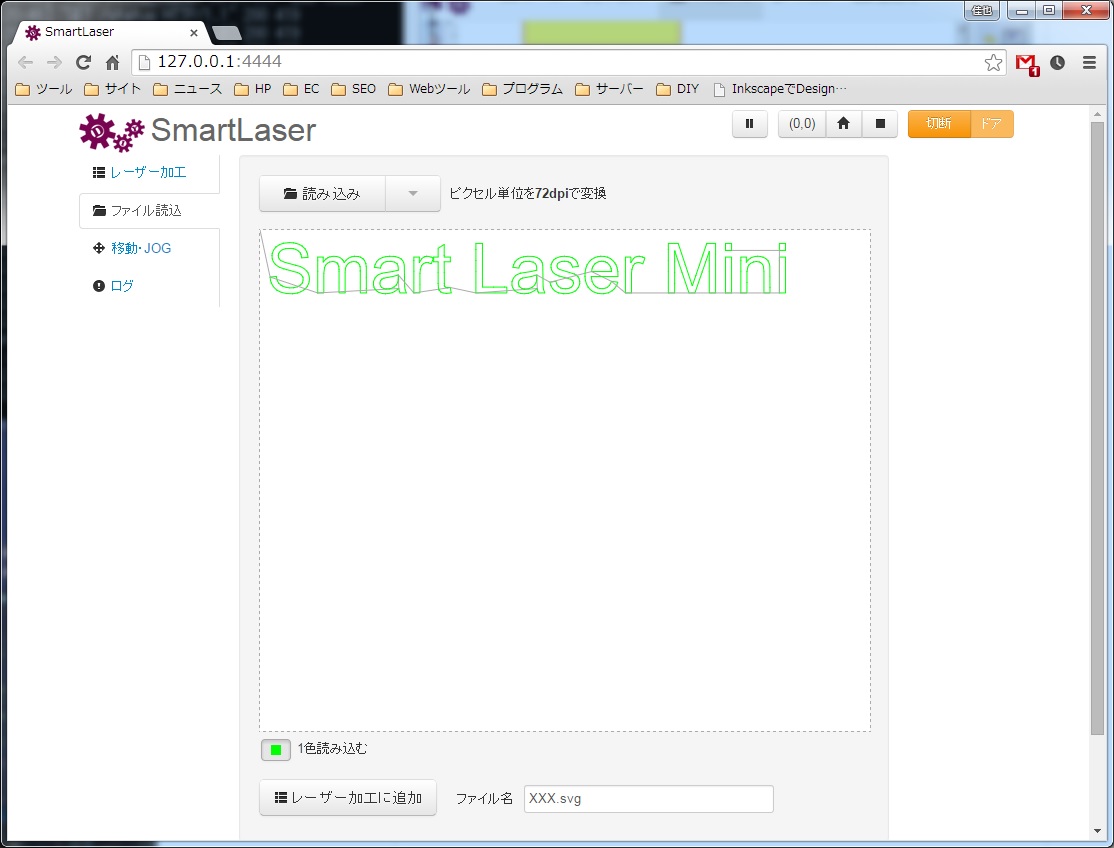
Smart Laser CO2で読み込む

図形の塗りつぶし
通常は、図形の外枠(ストローク)に沿って、加工を行い、塗りつぶし(フィル)が設定されていても加工は行いません。
図形の塗りつぶしを行う場合には、Inkscapeに塗りつぶしの機能をインストールすることによって、塗りつぶし加工を行うことができます。
塗りつぶし機能インストール
- eggbot_hatchをこちらからダウンロードします。
- eggbot_hatch.zipを展開し、「eggbot_hatch.py」と「eggbot_hatch.inx」を「C:Program FilesInkscapeshareextensions」(デフォルトパス)にコピーします。
塗りつぶしの使い方
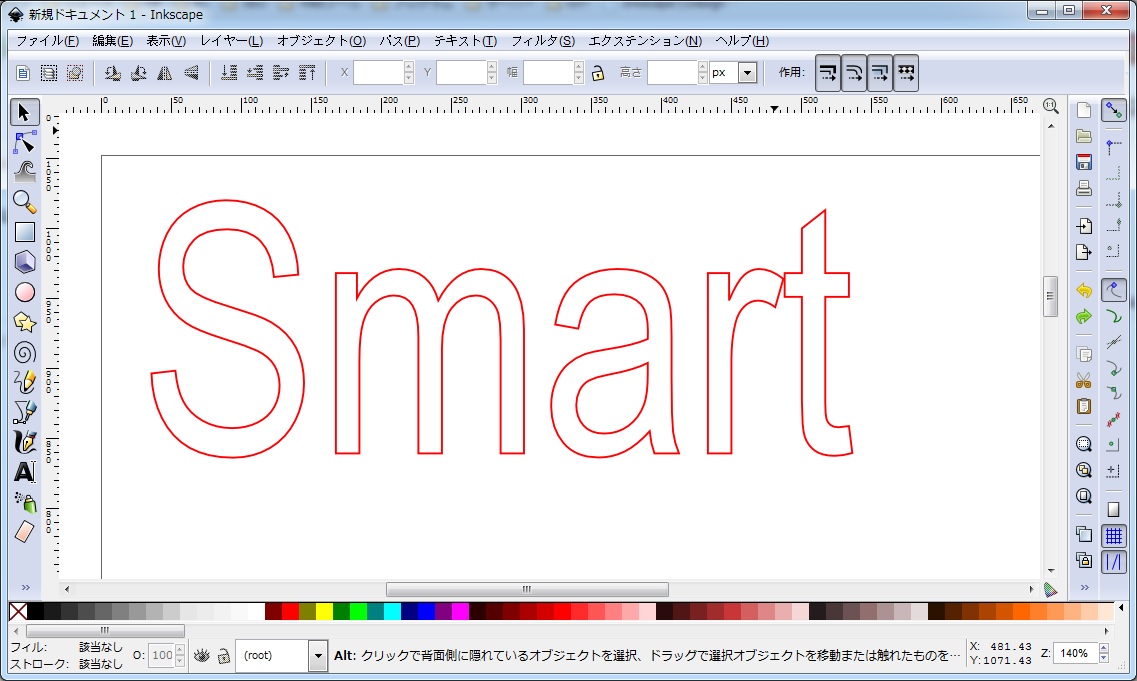
塗りつぶし機能は、矩形や楕円などの図形に対して処理することができます。以下の文字列をパスに変更した図形に対して塗りつぶし処理を行います。

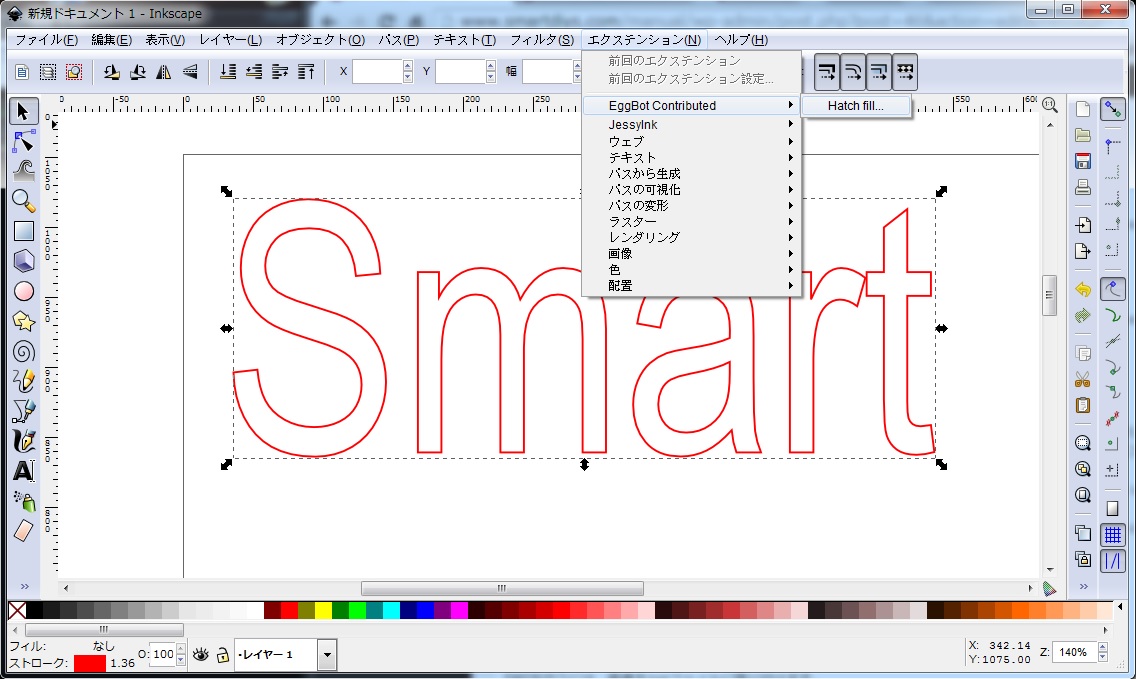
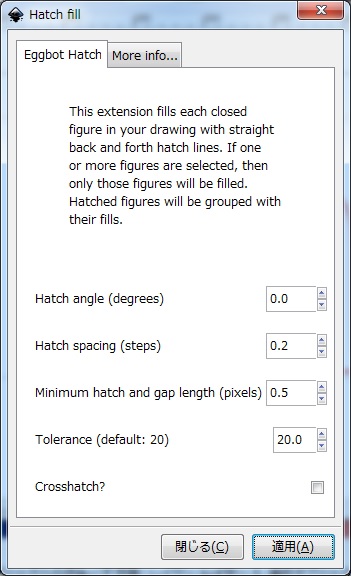
塗りつぶしを行うには、「エクステンション(N)」→「EggBot Contributed」→「Hatch fill」をクリックします。

以下の「Hatch angle:角度」、「Hatch spacing:間隔」、「Crosshatch?:クロス処理」で塗りつぶしの設定を行います。

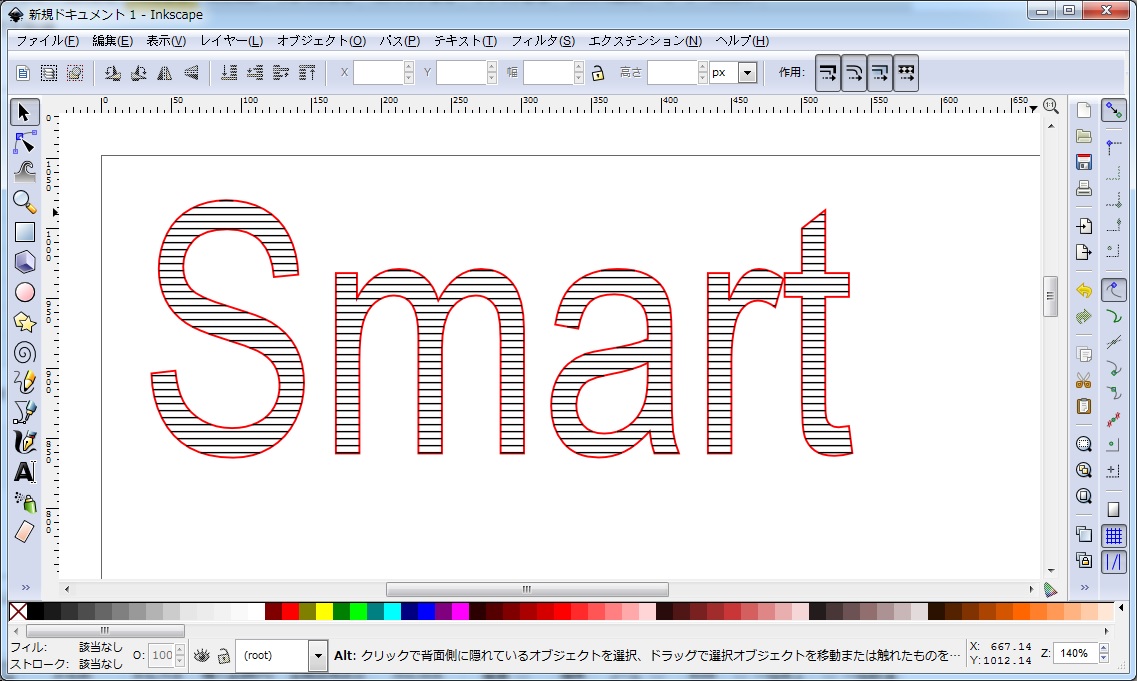
「Hatch angle:角度」を0、「Hatch spacing:間隔」を5、「Crosshatch?:クロス処理」をチェックなしに設定した場合は以下になります。

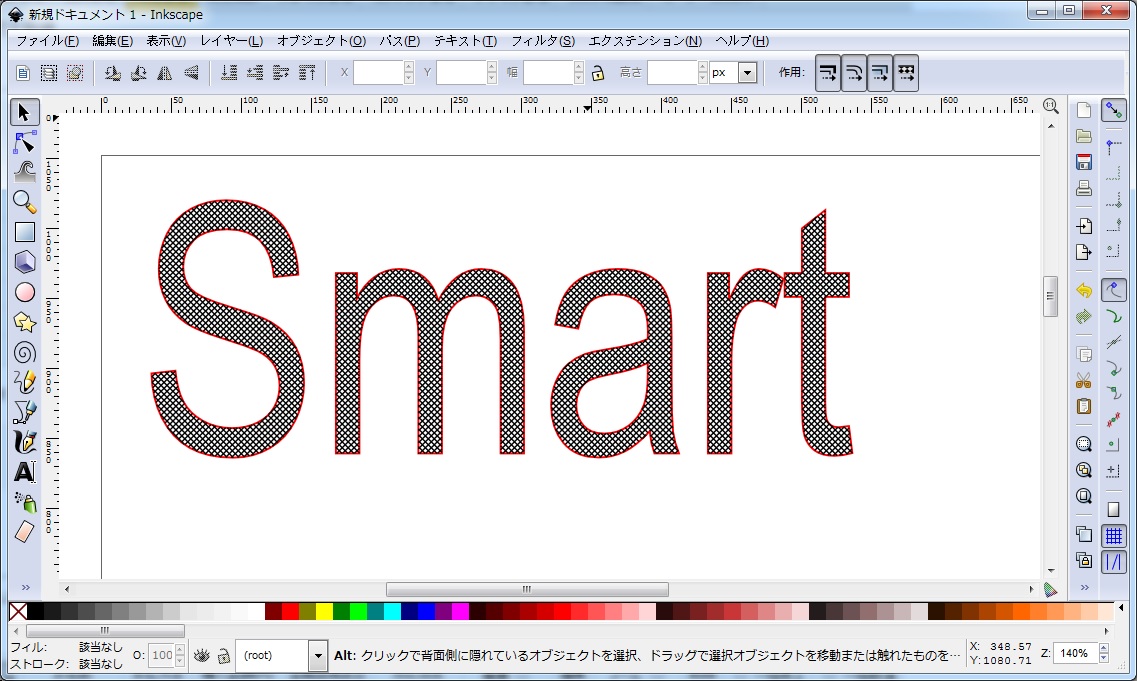
「Hatch angle:角度」を45、「Hatch spacing:間隔」を3、「Crosshatch?:クロス処理」をチェックありに設定した場合は以下になります。

刻印
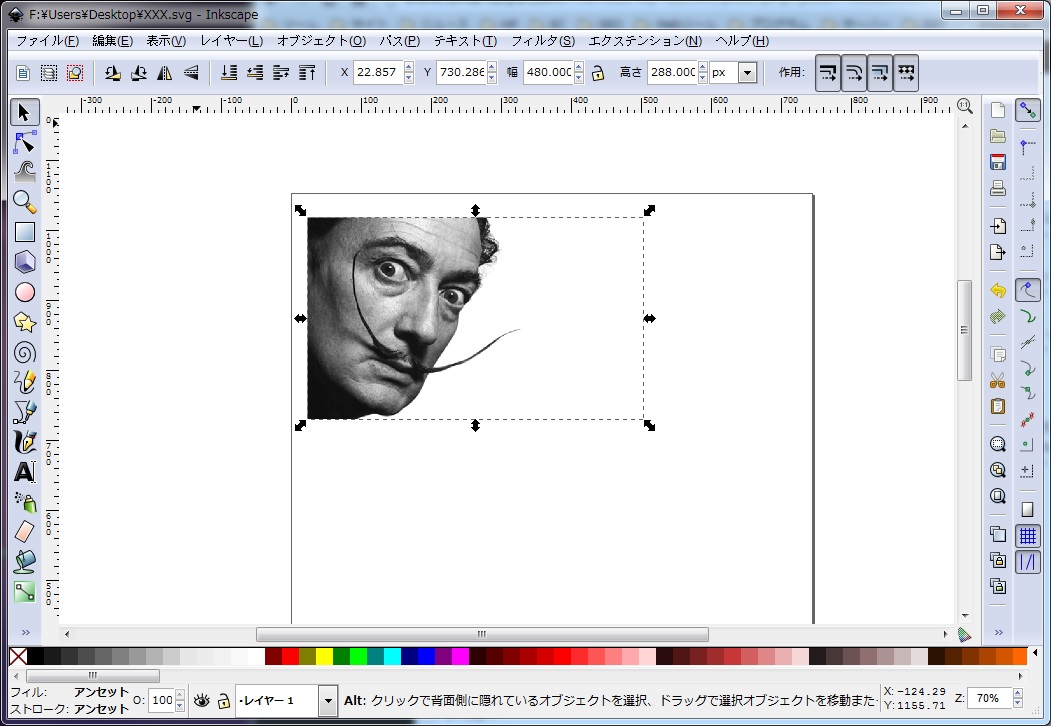
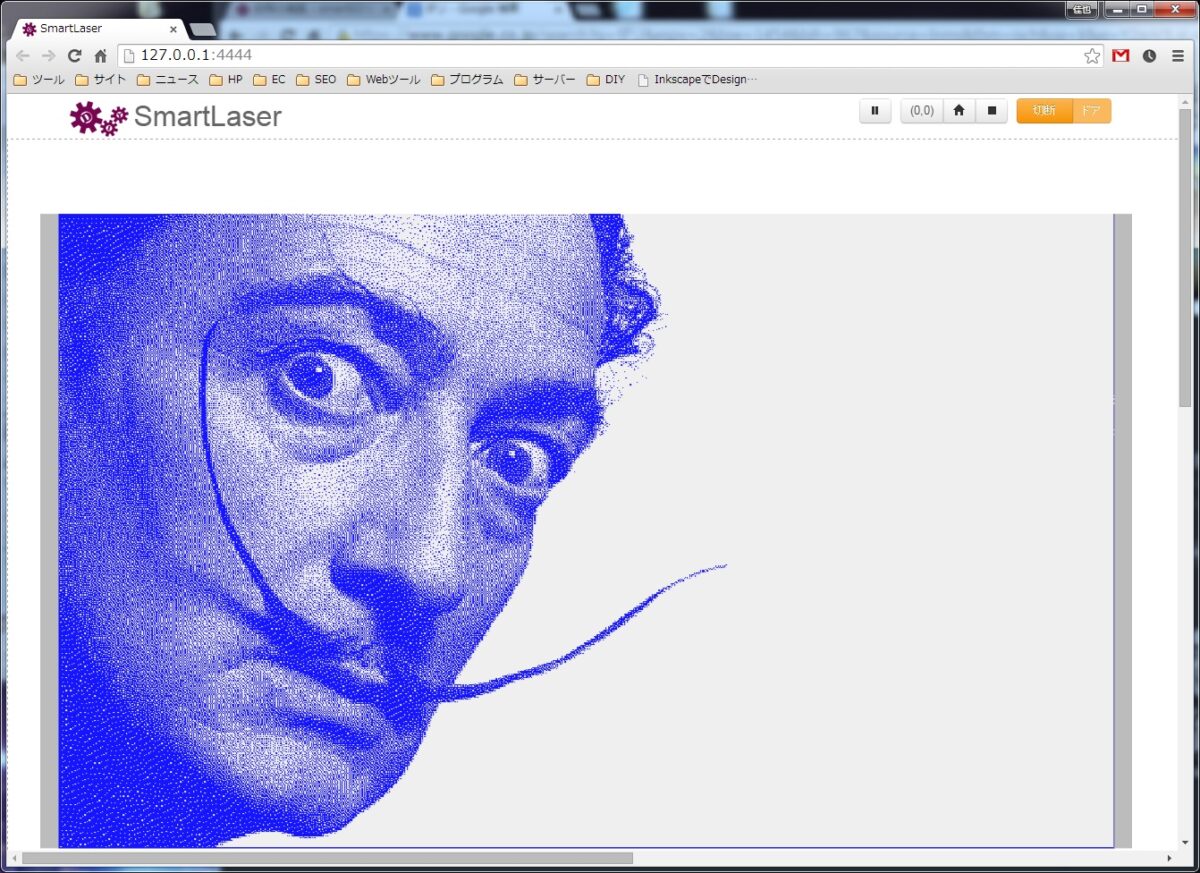
ラスター加工で刻印を行うには、画像をSVGファイルに張り付けます。
画像形式は、BMPとPNGのみとなっております。また、画像幅のサイズは、最大1023ピクセル(イラストレーターは511ピクセル)となっております。
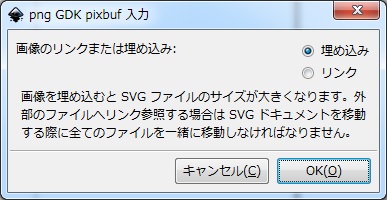
画像はリンクではなく、埋め込んでください。Inkscapeでは以下の画面が表示されますので「埋め込み」を選択してください。

SVGに画像埋め込み

Smart Laser CO2で読み込んだ場合

また、容量の大きい画像が張り付けられたSVGファイルを読み込んだ場合には、読み込み処理に時間が掛ってしまいます。
画像をSVGに変更
画像をSVGに変更
画像は、SVGファイルに張り付けることにより、ラスター加工を行うことができますが、ベクター加工で画像を加工する場合は、画像をSVGファイルに変換する必要があります。
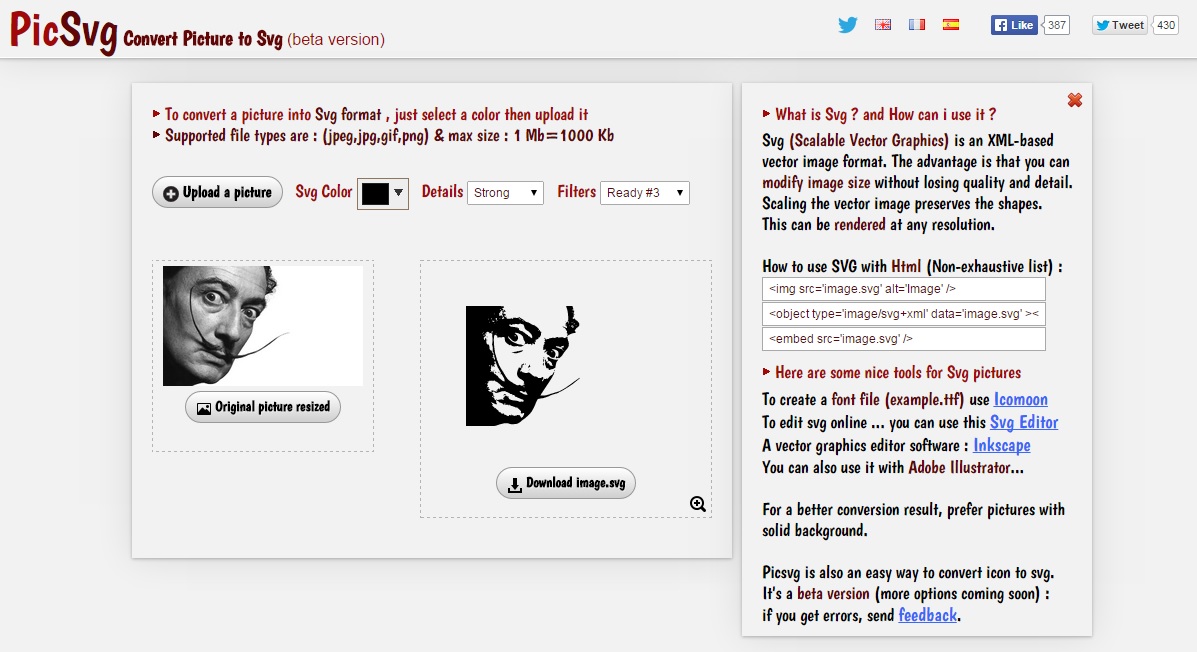
画像をSVGファイルに変更するには、以下のオンラインサービスを使用します。
PicSVG

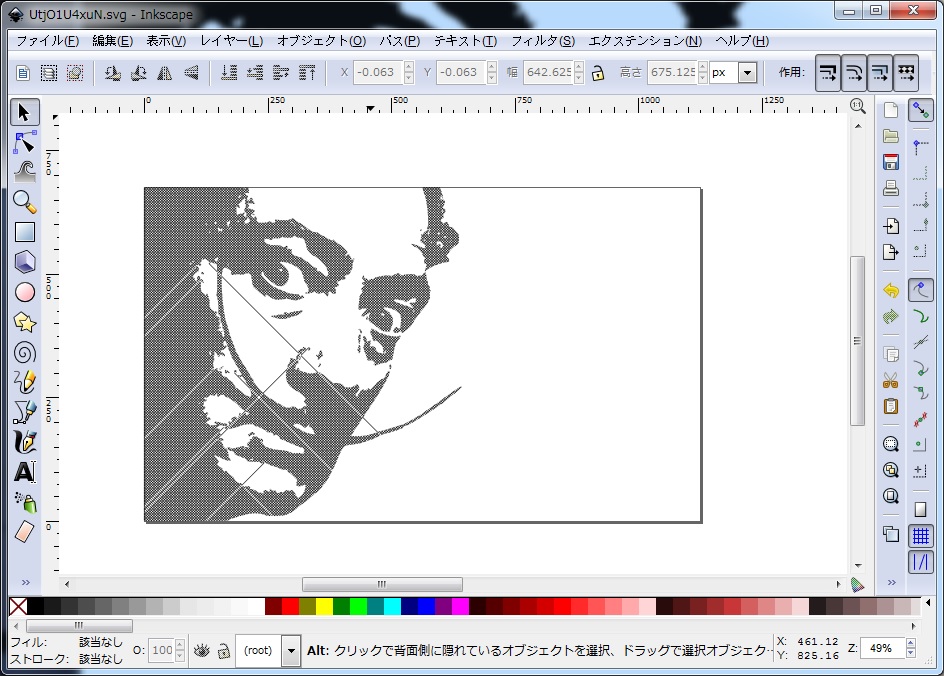
変換したSVGファイルには、外形(ストローク)が設定されておりませんので、Inkscapeなどを使用し、ストロークに色を設定してください。

対応要素
Smart Laser CO2で読み込み可能なSVG要素は以下になります。
- path:パス
- rect:矩形
- line:直線
- circle:円
- ellipse:楕円
- polygon:多角形
- polyline:折れ線
- image:画像(PNG、BMPのみ)