SVG加工データの作成方法
この章では、外部の描画ソフトウェアを使い、FABOOL Software liteに取り込むためのSVG加工データを作成する方法とその際の注意点などを説明します。
以下では、無料描画ソフトInkscapeを例に解説します。
線・図形
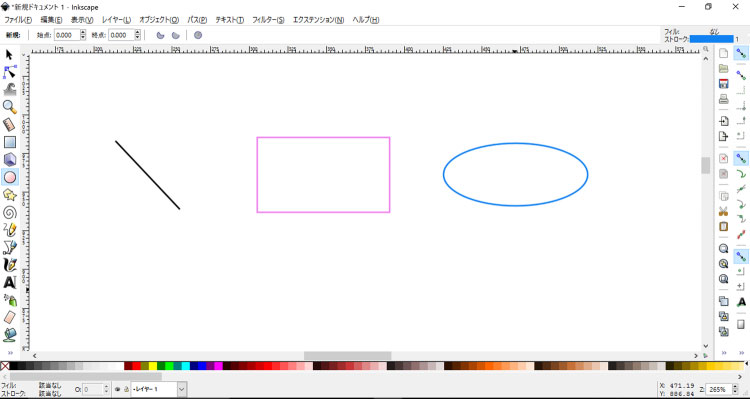
左カラムのペンツール、矩形ツール、円/弧ツールなどを使い、好きな形を作図します。
複数の線や図形がある場合には、ストロークの色を使い分けることによって、FABOOL Laser Miniでの加工時に加工パラメーター(レーザー出力、レーザーヘッド移動速度)を別々に設定することができます。

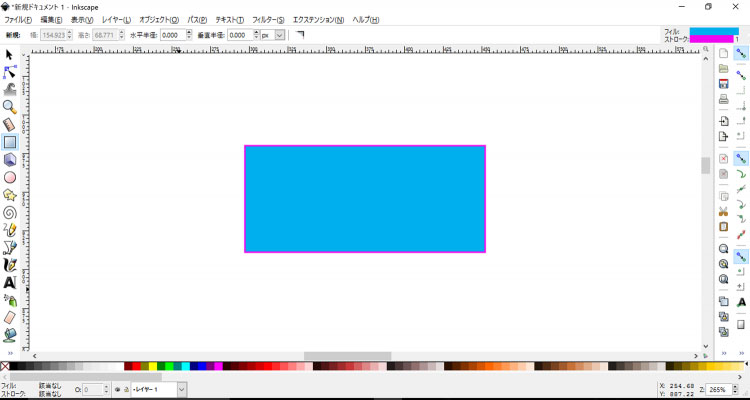
なお、以下のように、図形に塗りつぶし(フィル)が設定されている場合でも、FABOOL Softwareで読み込んだ場合には反映されません。外枠(ストローク)のみデータが反映されます。
※塗りつぶした図形を加工する方法は後段(「図形の塗りつぶし」をご参照)にて説明します。

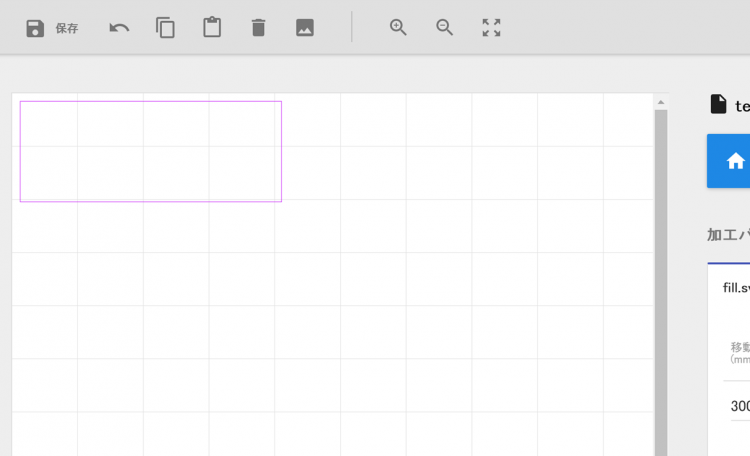
FABOOL Software liteで読み込んだ場合

文字
FABOOL Software liteでは、SVG内のテキスト要素をそのまま読み込むことはできませんが、以下のようにテキストを「パス化」することによって、読み込むことが可能になります。
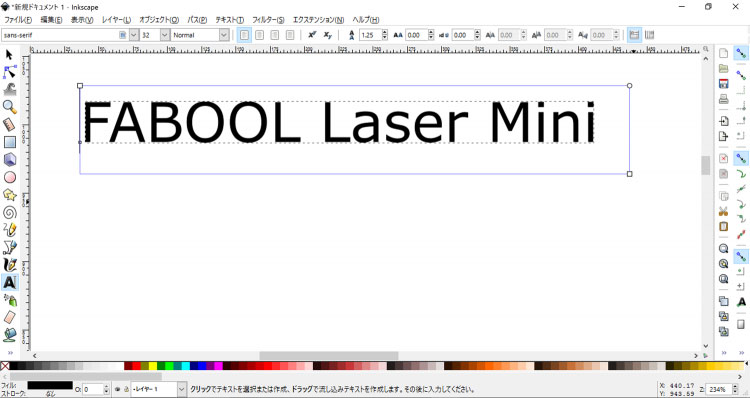
テキストツールで文字列を入力します。
この時点では、文字はフィル(塗りつぶし)で表現されているため、FABOOL Software liteでは読み込むことが出来ません。

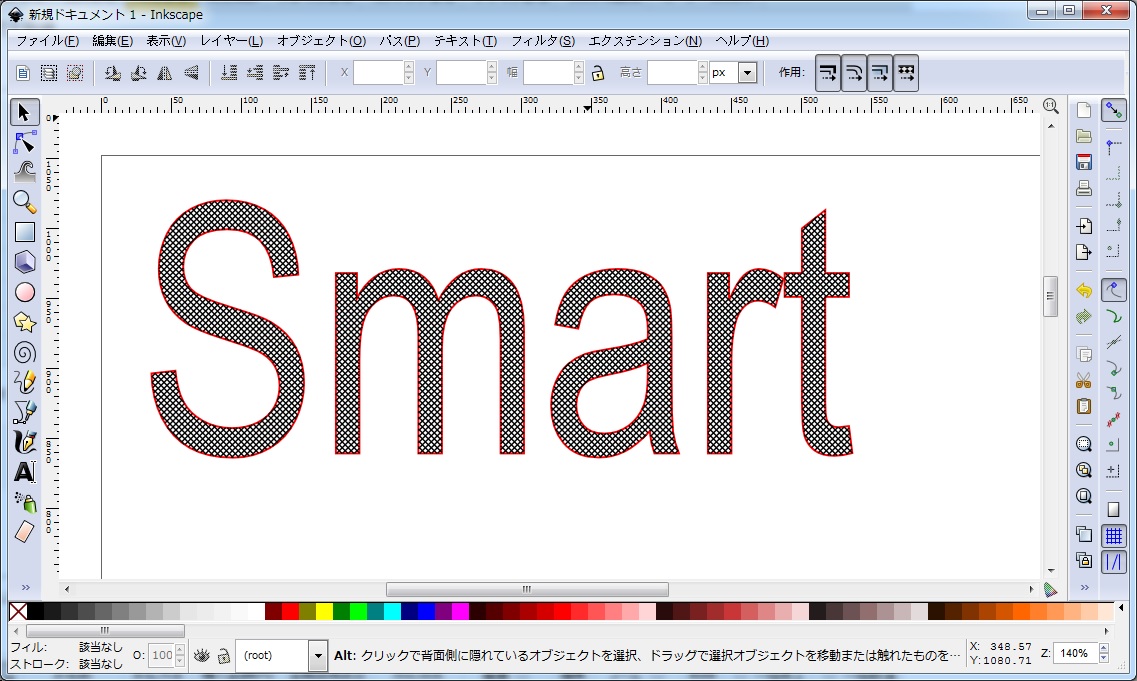
ストロークの色を設定します。
画面左下のフィルとストロークエリアをクリックし、フィルをなしにした上で、ストロークに好きな色を設定します。


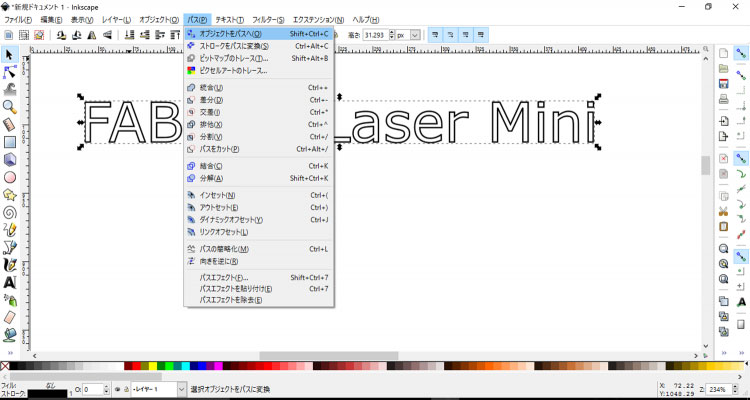
テキストを選択した状態で、「オブジェクトをパスへ」でテキストをパスに変更します。

FABOOL Software liteで読み込むとこのようになります。

図形の塗りつぶし
通常は、図形の外枠(ストローク)に沿って、加工を行い、塗りつぶし(フィル)が設定されていても加工は行いません。
図形の塗りつぶしを行う場合には、Inkscapeに塗りつぶしの機能を追加でインストールすることによって、塗りつぶし加工を行うことができます。
まず、塗りつぶし機能を追加インストールします。
- eggbot_hatchをこちらからダウンロードします。
- eggbot_hatch.zipを展開し、「eggbot_hatch.py」と「eggbot_hatch.inx」を「C:\Program Files\Inkscape\share\extensions」(デフォルトパス)にコピーします。
- ※2018年6月現在、Inkscapeの最新ver.は0.92となっており、マニュアル内でお勧めしているハッチングを行うためのエクステンションEggbotの最新ver. 2.8となっております。しかし、両者の組み合わせで使用した場合に、正しくハッチング処理されない不具合があるようです。つきましては最新ver.ではなくInkscapeは0.48を、Eggbotは2.4.0をお使いいただくことをお勧めいたします。
- Inkscape ・・・ver. 0.48
- EggBot・・・・ver. 2.4.0
塗りつぶし機能は、矩形や楕円などの図形に対して処理することができます。例として、以下の文字をパスに変更した図形に対して塗りつぶし処理を行います。

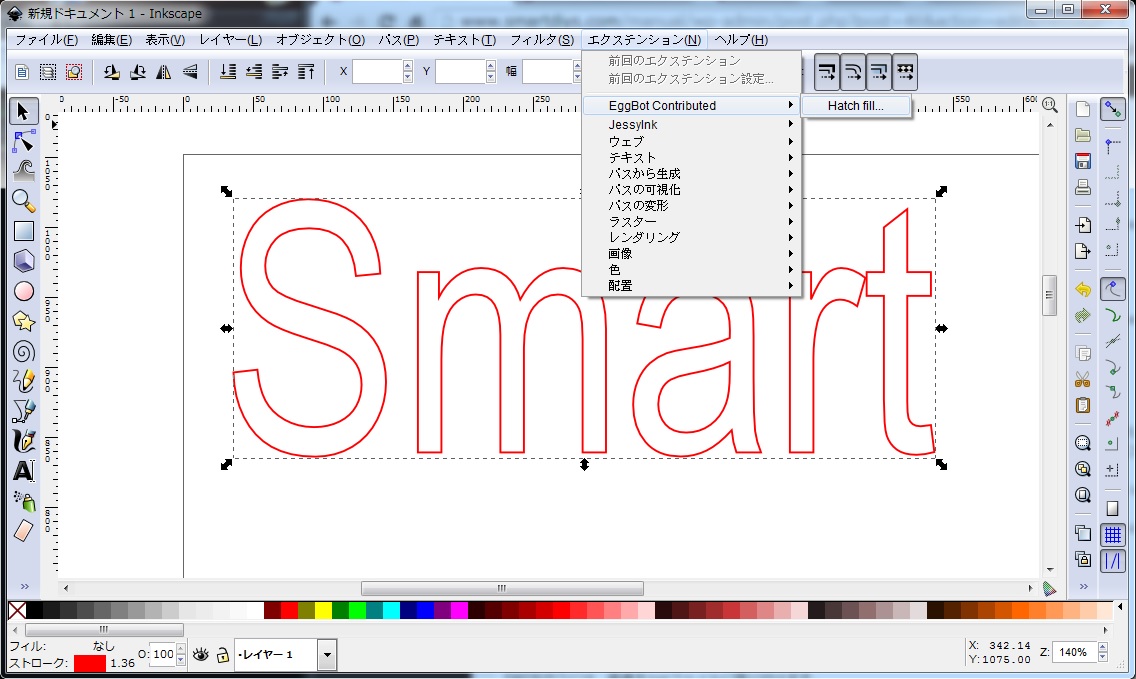
塗りつぶしを行うには、「エクステンション(N)」→「EggBot Contributed」→「Hatch fill」をクリックします。

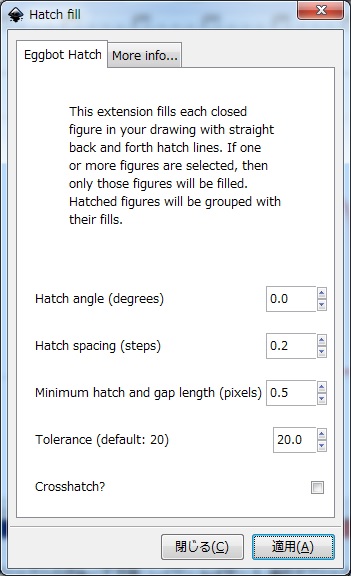
以下の「Hatch angle:角度」、「Hatch spacing:間隔」、「Crosshatch?:クロス処理」で塗りつぶしの設定を行います。

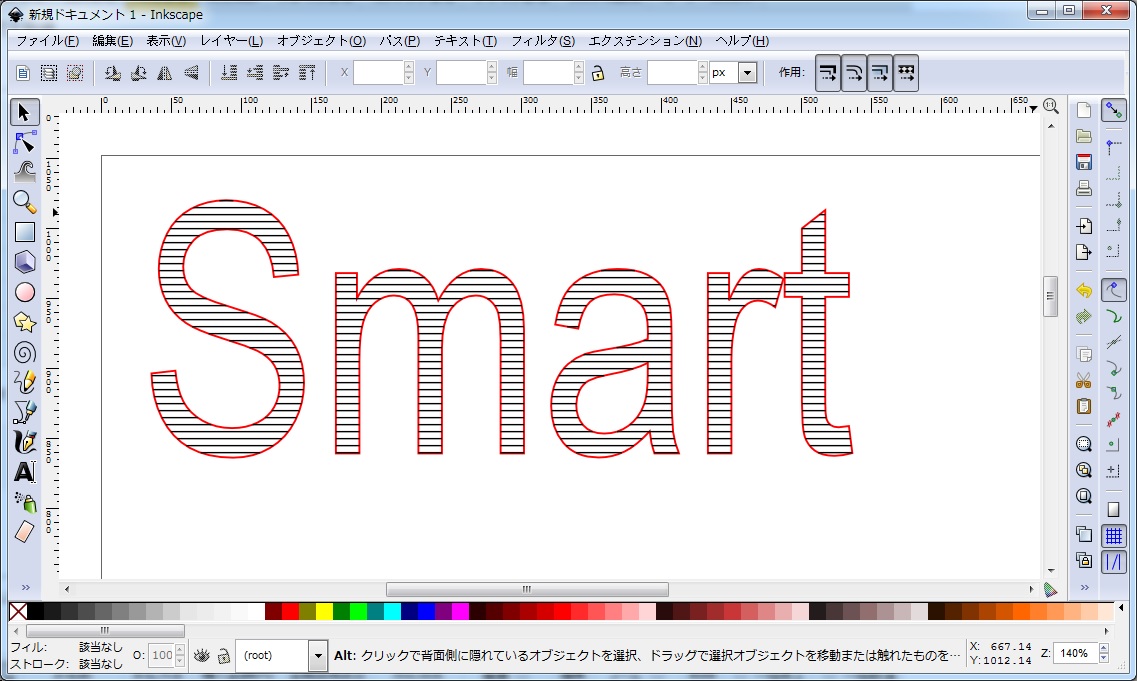
「Hatch angle:角度」を0、「Hatch spacing:間隔」を5、「Crosshatch?:クロス処理」をチェックなしに設定した場合は以下になります。

「Hatch angle:角度」を45、「Hatch spacing:間隔」を3、「Crosshatch?:クロス処理」をチェックありに設定した場合は以下になります。

Adobe Illustratorでの図形の塗りつぶし
Adobe Illustratorでの図形の塗りつぶし方法については、こちらを参考にしてください。
画像のSVGファイルへの埋め込み
旧ソフト(Smart Laserソフトウェア)では可能だった「画像のSVGファイル埋め込み」は、FABOOL Software liteでは正しく読み込めませんのでご注意ください。
⇒FABOOL Software liteでは、画像は直接読み込むことが可能になりました。
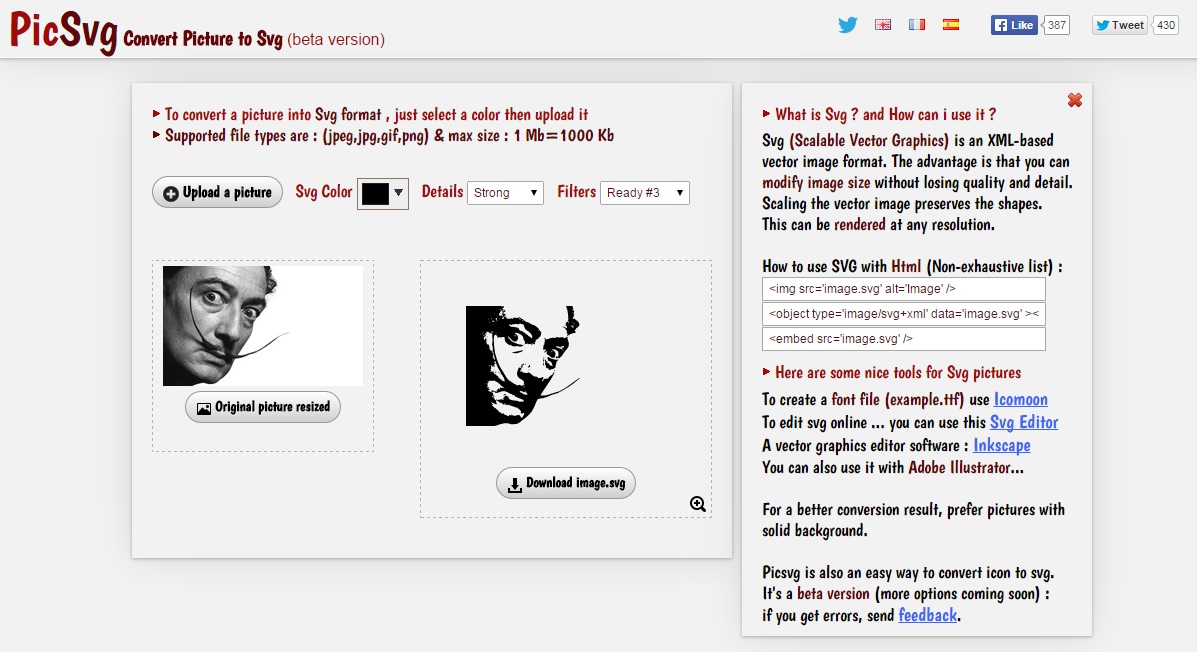
画像をベクターデータに変更
画像はFABOOL Software liteに直接取り込むことによって、通常はラスター加工で処理されますが、意図的にベクター加工で画像を加工することも可能です。
画像をベクター加工データに変更するには、以下のオンラインサービスを使用します。

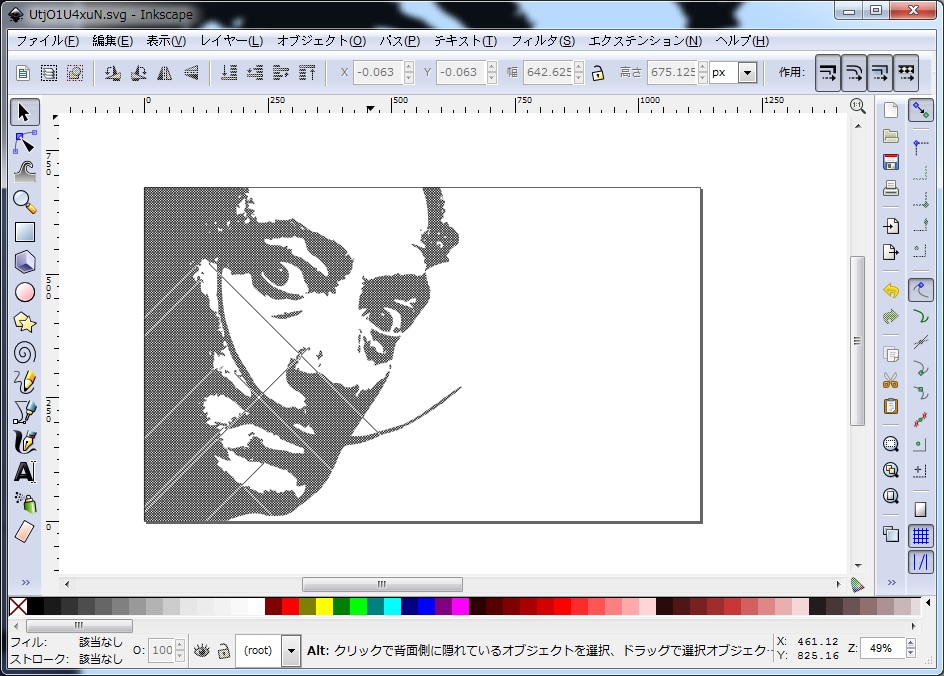
なお、上記サービスを使用して変換したSVGファイルには、外形(ストローク)が設定されておりませんので、Inkscapeなどを使用し、ストロークに色を設定してください。

dpiについて
SVGファイルを読み込むときのdpiによってサイズが変化してしまいます。SVGファイルを作成したときのdpiで読み込むことによって正しいサイズで加工することができます。
SVGファイルを作成したソフトウェアによって、以下のdpiになります。
- Inkscape:90dpi
- Illustrator:72dpi
- Intaglio:72dpi
- CorelDraw:96dpi
- Qt lib:90dpi
- Microsoft:75dpi