みなさんこんにちは!デザイン担当の横田と申します。今回は、デザインをする上でとても重要であり、なおかつ皆さんのものづくりや生活に密接に関わっている「色」、そして「配色」についてご紹介しようと思います。
色の3要素
私達の周りには色が溢れていますが、色はある3つの要素の組み合わせで出来ています。それは「色相・明度・彩度」と呼ばれる要素です。一つずつ見ていきましょう。
色相
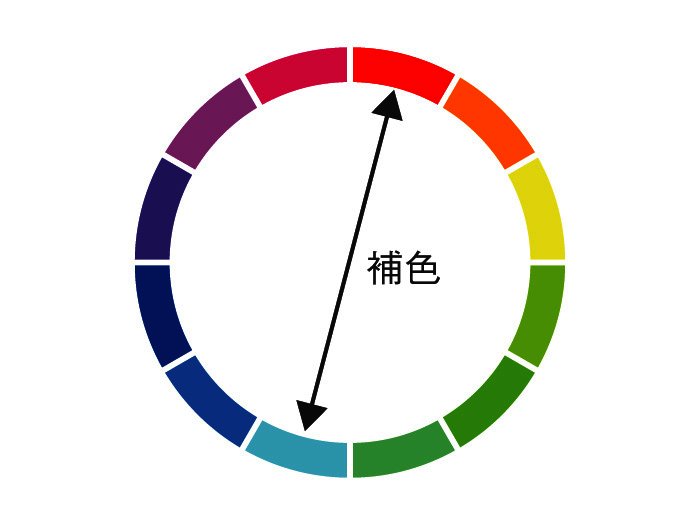
色相とは赤・青・黄といった色味のことです。色相は無限に存在していますがそれだと扱いづらいので、下図のような色相を円状に配置した「色相環」といわれるものを用いて表現をしています。また、色相環の中で、ある色の正反対の位置にある色を「補色」と呼びます。

明度
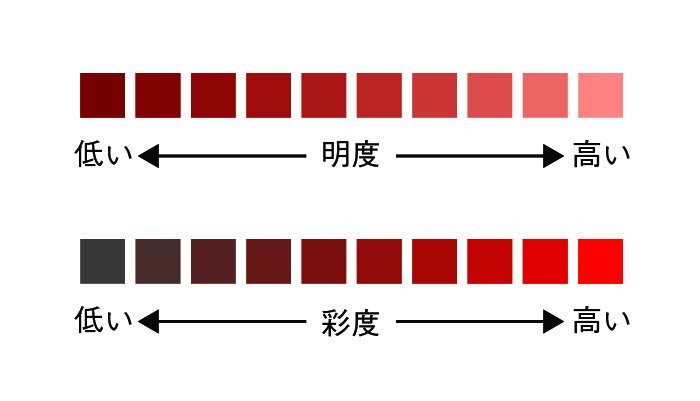
色の明るさの度合いのことです。明度が高いと色は白に近づき、明度が低いと黒に近づきます。一般に、明度が高い色ほど軽やかなイメージに、明度が低いと重厚なイメージになります。
彩度
色の鮮やかさの度合いのこと。彩度が高いと鮮やかに、低いと濁った色になります。彩度が高い色は派手なイメージ、低い色は落ち着いたイメージになります。

これ以外にも、明度と彩度を合わせた「トーン」と呼ばれる概念があります。色相が同じでもトーンを変えることで、色のイメージをガラッと変えることができます。
色が与えるイメージ
色の種類によって人に与えるイメージは様々です。赤は情熱、青はクール、黄色は元気、等など皆さんもたくさん思い浮かぶのではないでしょうか。配色を考える際は、色が持つイメージを踏まえて行いますが、色を組み合わせることで、与えたいイメージをさらに強く表現することができます。

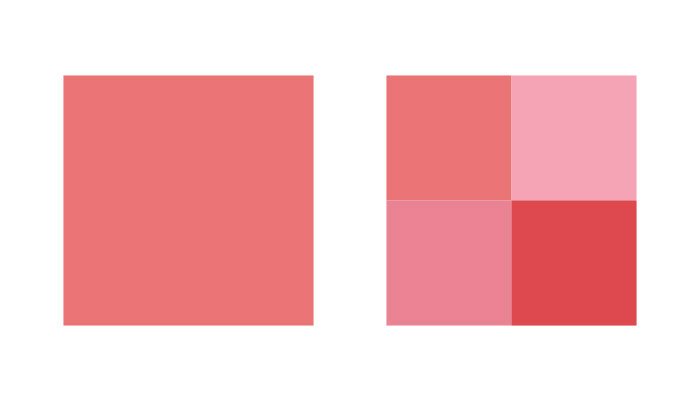
左はピンクが一色。一般的にピンクは「やわらかさ・女性らしさ」をイメージさせますが、右のピンクが集まった配色はどうでしょうか。右の配色は、今の季節にぴったりな桜をイメージして配色してみました(皆さんにしっかりと伝わると良いのですが・・・)。といった具合に、単体ではもちろん複数の色を組み合わせることによって、色は様々なイメージを伝えることができます。皆さんもいろいろと試してみてください!
配色のテクニック
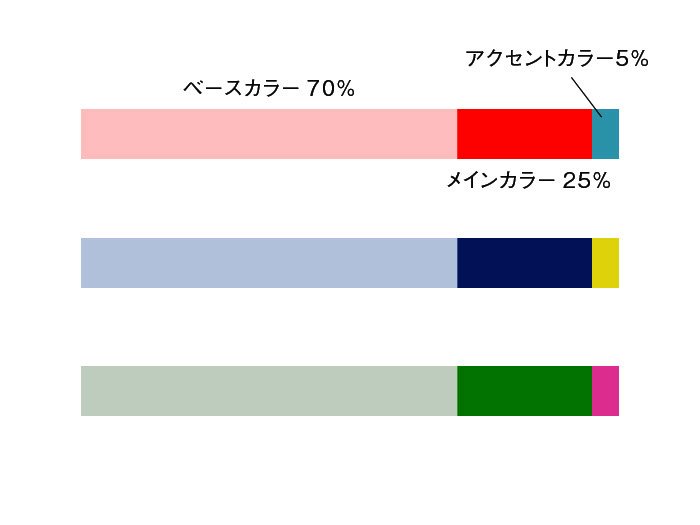
ここまで色の基本の3要素、色が与えるイメージをご紹介しましたが、実際配色するにはなかなか難しいと思います。与えたいイメージを決めてメインとなる色は決めたけど、こっからどうすればいいの?という方が多いと思いますが、そんな時、ある法則を使えばだいたいイイ感じの配色にすることができます。それは「ベースカラー70%・メインカラー25%・アクセントカラー5%」という法則です!配色をしたい物の面積を70%・25%・5%で分けて配色を行っていく手法です。詳しく説明します。
まず配色を決めるときは、テーマとなる「メインカラー」を設定します。「メインカラー」は、与えたいイメージや世界観を表現する色、企業の場合はロゴの色など、一番主張したい色を選びます。
次に、「ベースカラー」を設定します。「ベースカラー」は面積が広い部分に使用します。白やグレー、またメインカラーの明度を高くした色などを用いるとバランスが良くなります。
最後に、「アクセントカラー」です。「アクセントカラー」は「メインカラー」や「ベースカラー」とは色相や彩度が違う色を設定するのが効果的です(メインカラーの補色がオススメ)。チラシやwebサイトなどでは注目されたい部分に使用されます。
この3つの色を上記の割合で配色していけば、バランスのとれた配色になると思います。

例では3色使用していますが、それぞれの色を2色以上にすることもできます(面積の割合は守ってください!)。ですが、色の数を増やすとバランスをとるのが難しいので、最初は少ない色数で試してみてください。
以上、「色・配色」についてご紹介しました。皆さんがものづくり、はたまたファッションやインテリアなど配色で迷ったときは、今回の記事を思い出していただければ幸いです。